Ajouter une visionneuse de PDF sur votre site WordPress, en plus de simplement proposer le téléchargement de fichiers PDF, a plusieurs avantages. Autant pour vous que pour vos lecteurs. Voici 2 méthodes pour réaliser cela, avec ou sans plugin.

Proposer un fichier PDF sur son site Wordpress est une chose courante.
La fonction de base est de le proposer en téléchargement.
Cela étant, il peut aussi être utile de l’afficher directement sur son site.
Découvrez comment ajouter une visionneuse de PDF sur votre site WordPress.
Pourquoi utiliser une visionneuse de PDF dans WordPress ?
Il est courant d’utiliser des fichiers PDF pour partager des informations, sur ses services et ses produits par exemple. WordPress gère parfaitement ce type de fichier.
Le principe de base est de télécharger un fichier PDF dans votre site, dans la section Médias, puis d’ajouter un lien de téléchargement vers ce fichier.
Cependant, un simple lien de téléchargement n’est pas toujours la meilleure solution. En tant que visiteur de votre site, si je souhaite simplement consulter votre fichier PDF, sans le conserver, le télécharger est inutile et rajoute une étape dont on peut se passer.
Pour cela, vous pouvez intégrer une visionneuse de fichiers PDF dans WordPress, puis afficher vos PDF directement sur votre site.
Cela permet aux visiteurs, et à vos utilisateurs, de consulter votre document sans le télécharger, ce qui est à la fois plus rapide et plus simple.
Outre une meilleure expérience utilisateur, cela vous permet également de garder vos visiteurs plus longtemps sur votre site.
Je possède un site avec un espace membre. Dans cet espace membre, je propose des guides exclusifs sous la forme de fichiers PDF. Mes utilisateurs ont la possibilité de télécharger ces guides PDF. Mais ils sont aussi visualisables directement dans le site, sans avoir besoin de les télécharger au préalable.
Ajouter une visionneuse de PDF avec l’éditeur de blocs
La méthode la plus simple pour afficher un fichier PDF directement sur votre site est d’utiliser le bloc Fichier intégré à WordPress.
Cette méthode ne nécessite donc pas de plugin particulier. Mais les possibilités de personnalisation de cette visionneuse sont limitées.
Si vous souhaitez des personnalisations et fonctionnalités avancées, il est nécessaire d’utiliser un plugin. Mais si ces fonctionnalités vous suffisent, ne cherchez pas plus loin et utilisez ce bloc.
Intégrer la visionneuse PDF
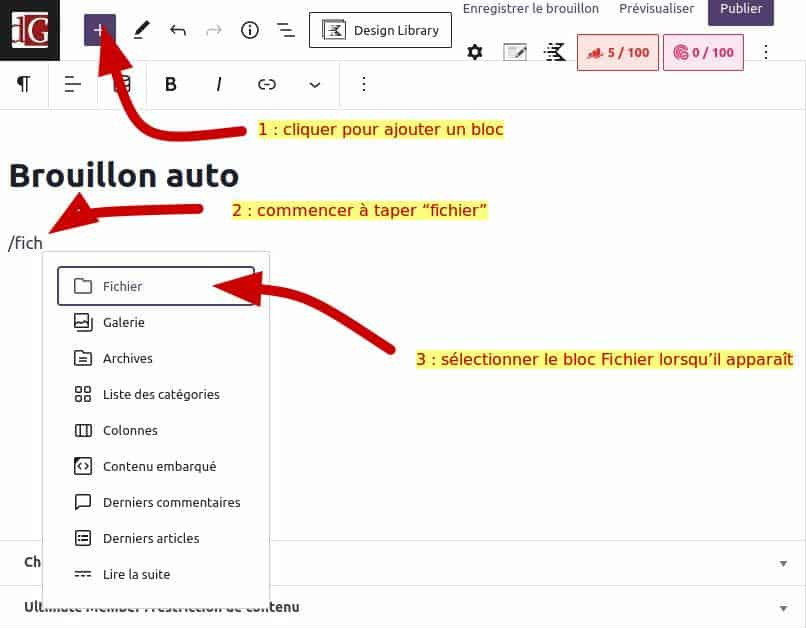
Pour cela, ouvrez la page ou l’article où vous souhaitez ajouter la visionneuse PDF puis cliquez sur le gros bouton “+”, en haut à gauche, pour ajouter un nouveau bloc.
Commencez à taper “fichier” et sélectionnez le bloc Fichier lorsqu’il apparaît.
Si votre fichier PDF est déjà téléchargé dans la médiathèque de votre site WordPress, cliquez sur le bouton ” Médiathèque” : vous pouvez alors sélectionner le PDF que vous souhaitez intégrer.
Si votre fichier PDF n’est pas encore téléchargé dans la médiathèque de votre site WordPress, cliquez sur ” Télécharger” puis choisissez un fichier sur votre ordinateur.
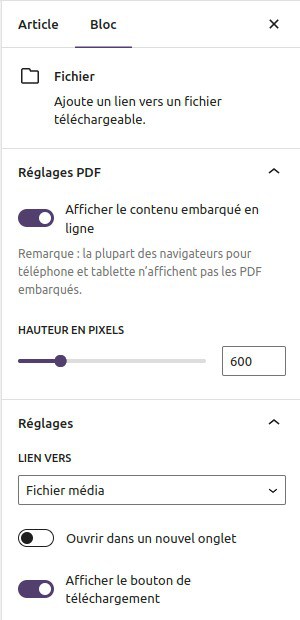
Pour afficher le contenu de votre fichier PDF, et pas seulement un lien, sélectionnez “Afficher le contenu embarqué en ligne” dans le menu du bloc, à droite.
Et voilà ! Une visionneuse PDF est ajouté au contenu de votre site.
Le bloc Fichier propose une barre d’outils. Elle permet aux visiteurs de faire un zoom avant et arrière, de parcourir le document ou de le télécharger.
Configurer la visionneuse PDF
Modifier la hauteur de la visionneuse PDF
WordPress choisira automatiquement une taille pour le fichier PDF intégré.
Vous pouvez cependant modifier la hauteur de la visionneuse PDF.
Pour cela, il suffit d’utiliser le curseur “Hauteur en pixels” dans le menu du bloc, à droite.
Permettre le téléchargement du fichier PDF
Par défaut, WordPress affiche une icône pour télécharger dans la barre d’outils ainsi qu’un bouton “Télécharger” sous le PDF.
Le bouton “Télécharger” situé sous le PDF est utile pour les visiteurs qui ne connaissent pas les différentes icônes de la barre d’outils PDF.
Pour afficher ou masquer ce bouton, utilisez l’e curseur’option “Afficher le bouton de téléchargement” dans le menu du bloc, à droite.
Lorsque vous êtes satisfait de la façon dont le PDF est affiché, cliquez sur “Mettre à jour” ou “Publier” pour que vos modifications soient prises en compte.
Ajouter une visionneuse de PDF avec un plugin
Le bloc de fichiers intégré de WordPress convient dans la plupart des cas.
Cependant, si vous voulez plus de contrôle sur la visionneuse, il est nécessaire d’utiliser un plugin à la place.
Le plugin que je vous conseille est PDF.js Viewer. Il dispose de multiples options pour s’adapter à votre besoin. Dont un mode plein écran. Son seul gros défaut est qu’il n’est pas traduit.
Tout d’abord, vous devrez installer et activer le plugin PDF.js Viewer.
Comment installer un plugin WordPress ? Tout est expliqué dans l’article lié, avec 3 méthodes différentes.
Vous n’êtes pas sûr de suffisamment maîtriser les plugins WordPress ? Tout est expliqué dans ce tutoriel sur les plugins WordPress.
Configuration du plugin
Après l’activation, allez dans “Réglages / PDFjs Viewer” pour le configurer.
Il s’agit des paramètres par défaut qui seront appliqués à chaque utilisation de ce plugin sur votre site. Autant les régler pour mieux répondre à vos besoins.
La plupart de ces paramètres peuvent être adaptés à chaque PDF. Comme par exemple la taille d’affichage d’un PDF en particulier.
Quand vous avez tout bien configuré, n’oubliez d’enregistrer la configuration.
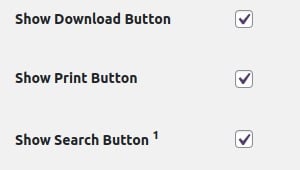
Configuration des boutons
Par défaut, le plugin inclut les boutons Télécharger, Imprimer et Rechercher dans la barre d’outils.
Si vous souhaitez supprimer l’un de ces boutons, il suffit de décocher la case correspondante.
Configuration du plein écran
PDF.js Viewer permet aux visiteurs d’ouvrir le PDF en mode plein écran.
Le mode plein écran est très pratique. Mais si vous ne souhaitez pas l’utiliser, vous pouvez le désactiver en décochant la case “Show Fullscreen Link”.
Par défaut, les visiteurs peuvent ouvrir en plein écran en cliquant sur un lien “View Fullscreen” au-dessus du PDF. Remplacez ce texte par votre propre message dans le champ “Fullscreen Link Text”.
Vous pouvez également choisir si le lien s’ouvre dans un nouvel onglet en utilisant le champ “Fullscreen Links in New Tabs”.
Configuration de la taille d’affichage
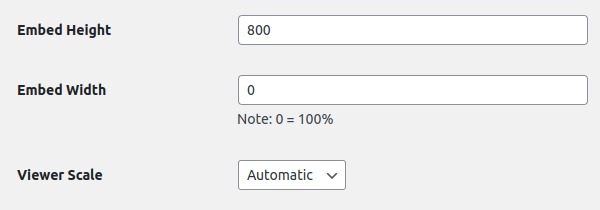
Vous pouvez également modifier la hauteur et la largeur d’intégration par défaut, ainsi que l’échelle de visualisation.
Pour la hauteur et la largeur d’intégration, ça se passe avec les options “Embed Height” pour la hauteur et “Embed Width” pour la largeur. Une largeur de 0 utilisera toute la largeur disponible.
Pour l’échelle de visualisation, cela se passe dans l’option “Viewer Scale”. Les options sont plutôt explicites. En général, je laisse “Automatic”.
Configuration de la barre latérale
Par défaut, le PDF est affiché sans barre latérale. Elle peut être ouverte en cliquant sur le bouton “Toggle Sidebar”.
Pour des documents plus longs, il peut être utile d’afficher la barre latérale par défaut.
Pour cela, ouvrez le menu déroulant “Page Mode (aka Sidebar) 1” et de sélectionner soit les vignettes, soit les signets, soit les pièces jointes. Ou laisser sur “None” pour la laisser masquée par défaut.
Utilisation du plugin
Ce plugin vient avec son propre bloc Gutenberg. Et un shortcode est aussi disponible.
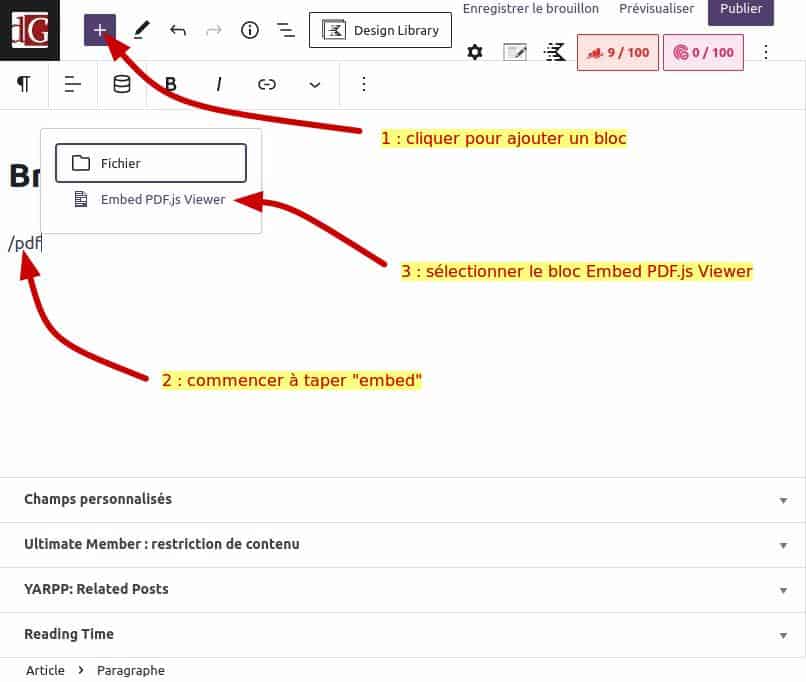
Ouvrez la page ou l’article où vous souhaitez afficher le PDF, puis cliquez sur le gros bouton “+”, en haut à gauche.
Vous pouvez maintenant commencer à taper “Embed PDF.js Viewer” et sélectionner le bloc qui va bien.
Cliquez sur “Choose PDF” pour ouvrir la bibliothèque multimédia de WordPress.
Vous pouvez maintenant choisir un PDF dans la bibliothèque ou télécharger un fichier depuis votre ordinateur.
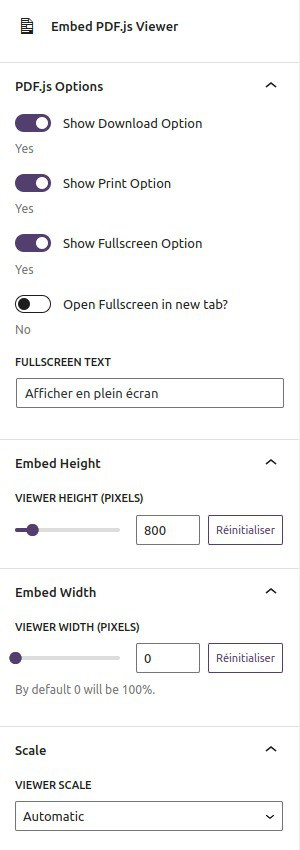
Le plugin utilisera vos paramètres par défaut. Mais vous pouvez modifier l’apparence et le fonctionnement de ce PDF en utilisant les paramètres du menu de droite.
Ici, vous pouvez modifier la hauteur, la largeur et l’échelle du PDF. Vous pouvez également supprimer ou personnaliser le lien “Afficher en plein écran”.
Enfin, vous pouvez choisir de supprimer ou d’afficher les boutons “Télécharger” et “Imprimer”.
Lorsque vous êtes satisfait de la façon dont le PDF est affiché, cliquez sur “Mettre à jour” ou “Publier” pour que vos modifications soient prises en compte.
Conclusion
Intégrer une visionneuse PDF sur votre n’est pas compliquée.
WordPress vous permet de faire cela. Et si vous souhaitez plus de contrôle, le plugin PDF.js Viewer est parfait.
En suivant ce tutoriel, quelque soit l’option choisie, vous vous en sortirez.
Vous avez des questions ? Vous rencontrez un problème ? N’hésitez pas : les commentaires sont là pour ça !